Step by Step how
I designed a
Metaphysical
Counselling
website
using WordPress
Role: UI/UX Designer
Timeline: 2 Month (Nov-Dec 2022)
Tools: WordPress
Overview
Sometimes stress can affect our emotional state in a variety of ways. We may become irritable, angry, or tearful. We may feel worried, anxious, hopeless, or scared. Making decisions can become a struggle, and we may experience racing thoughts or feel overwhelmed. While there is no quick-fix cure for stress, Justyna has taken steps to provide simple solutions to common life problems that can cause or exacerbate stress. These solutions include tapping techniques, exercises, and talking through the issue. It’s important to remember that everyone is unique, so what works for one person may not work for another.
Context
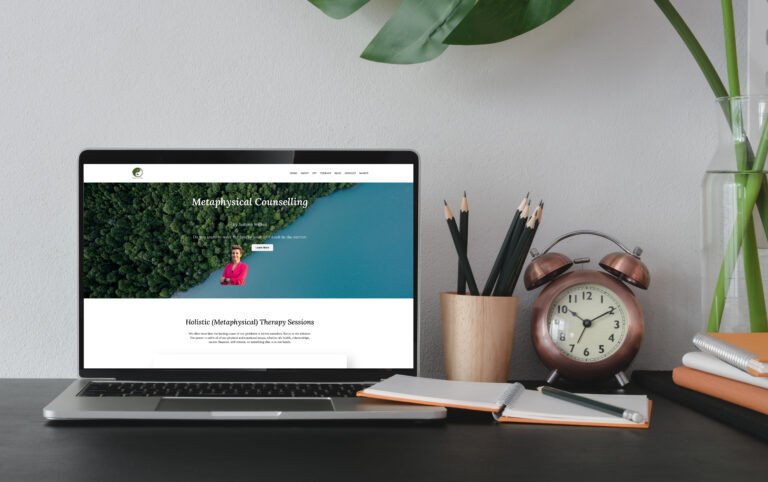
Website www.jwcounselling.net was developed, from conception to execution for my UI/UX experience. The goal of the project was to design responsive screens that would function well and look beautiful across all breakpoints and devices.
The Design process

Product Inspiration
The first step in my design process was to research similar website currently in the market. This will allow me to identify their strengths and opportunities for my own web. I did an analysis of two competitors.
www.healthyminded.co
www.fandbrecipes.com
User Personas
After compliting a competitive analysis, I created user personas based on my research that helped me paint a clear and realistic picture of users’ goals, needs, and behaviors.

Justyna
DESCRIPTION
Justyna, a Metaphysical Counsellor, believes that we possess the power to solve all of our physical and emotional issues, whether it’s health, relationships, career, finances, self-esteem, or something else.
Her goal is to help people uncover the root of their suffering and address it accordingly.
Justyna enjoys browsing style guides online, and hopes to share her thoughts on a blog page. She finds Facebook to be her favourite platform to reach a larger audience. It’s important to remember that everyone is unique, so what works for one person may not work for another.
Feature Set
Choose a Domain Name
Before diving into the development process of a WordPress website, selecting a suitable domain name is considered an essential part of any website development strategy. It is crucial to figure out how your target audience will find you and recognize your brand’s potential. Once you have chosen a domain, the next step is to purchase your name and select a hosting package that fits the business needs of your website development agency.
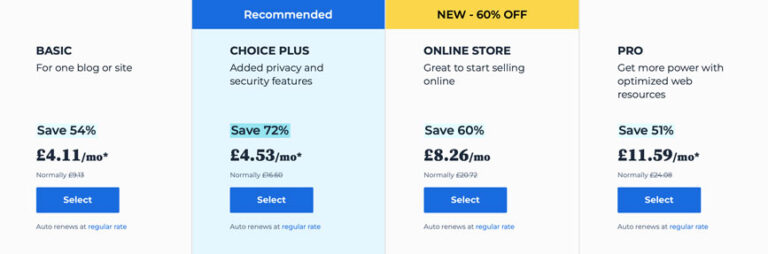
Select a Package
Set Up Hosting Account
Since you are building a website on the WordPress platform, choosing a hosting provider that offers hosting services specifically for WordPress sites is highly recommended. By following the WordPress website development process, you can select a domain name and hosting service from a service provider. For example, Bluehost offers both a domain name and hosting service and is highly recommended for WordPress.

Bluehost provides a wide range of hosting packages, from standard WordPress plans to fully managed WordPress hosting plans, to assist you throughout the WordPress website development process. If you have set up your domain name, you will need to create an account for your hosting plan.
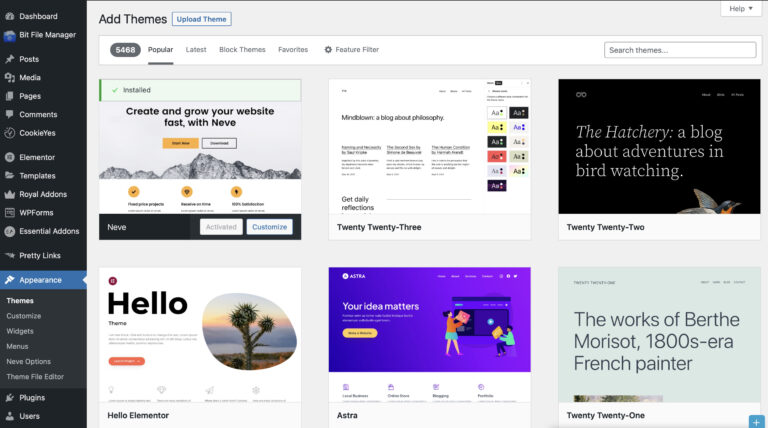
Theme & Templates

If you have selected Bluehost as your web hosting service, then WordPress will be automatically installed. All you need to do is click on “Login” and choose your preferred theme. If you are unsure which theme to implement on your WordPress site, don’t worry! You can change the WordPress theme later. If you are not interested in generic themes, you can upgrade to premium themes.
With the power of the WordPress website development process, another screen will pop up and ask if you are building your website for personal or business purposes. This will provide you with specific recommendations to help ensure that your WordPress theme customization process is carried out precisely.
WordPress Dashboard
The WordPress Dashboard serves as the backend of your website, allowing you to manage your website’s content, customize your WordPress themes, install plugins, and personalize your site. It is a user-friendly area that gives you access to control what your site visitors see when they access your site pages.
The Dashboard includes various elements such as home, updates, posts, pages, comments, appearance, plugins, user, tool, settings, and a collapse menu. To start, you should test your site with your preferred colors, font sizes, and special elements that align with your company’s culture or personal mission. While you can easily scroll down your site and write your first post, it is crucial to understand the features, functionalities, and overall WordPress website development process of your site.
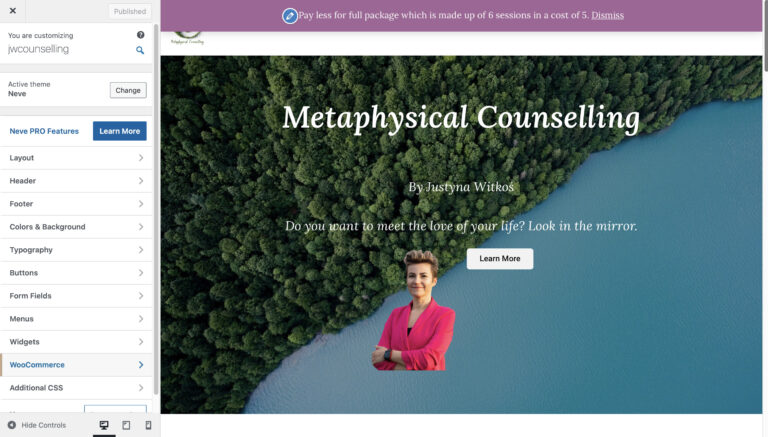
Customize Visualizes
Themes and Site Pages
The first step in my design process was to research similar website currently in the market. This will allow me to identify their strengths and opportunities for my own web. I did an analysis of two competitors.
The navigation links on the left-hand sidebar of your site give you access to customize your site. It is recommended to understand the concept of clicks on each tab and explore the selected options.

You can search for both paid and free themes, customize your themes with headers, social media captions, buttons, and colors, and upload photos to influence your visitors and share information about your values and services.
Creating your first blog post and homepage content is essential, and you shouldn’t forget to add a contact form to your site.
Finally, configuring Google Analytics to gather information obtained from the inbound traffic and site visitors enables you to connect Google Search Console and confirm that your website is free of errors.
Testing
As a user of software products, it’s important to keep in mind the benefits of testing. By testing, we can increase our efficiency and productivity, as well as improve any business-related issues. Testing allows us to identify both large and small interface problems, making for a smoother and more seamless user experience. Remember to always prioritize testing in order to ensure the best possible outcomes.
Launch
When you have finished creating a website that meets the client’s requirements and has received their approval, it’s time to launch your masterpiece and share it with the world! It’s important to prioritize testing in order to ensure a smooth and seamless user experience, which can increase efficiency and productivity, as well as solve any business-related issues. Testing helps identify both large and small interface problems, so keep this in mind to achieve the best possible outcomes.
My Design
Have A Look At The Different Products
And Concepts I Have Worked And Get Inspirer.